知らない人から「何この数字?」と言われたJimdoのブログ日付
Jimdoでブログを制作した際、標準だと「年が表示されない」「月と日が逆」なので、初めてサイトを見た人から「何この数字?(日付として認識されない)」と言われる事がよくありました。
そこで、日付部分を編集するCSSを用意しました。
Jimdoブログ日付編集用CSS
下記が本サイトで使用しているCSSです。
独自レイアウト用ですが、標準レイアウトでも応用できます。
コピペする際は、コピー後、一度「メモ帳」に貼り付けてから作業すると「余計なコード」が表示されずにうまく貼り付けることができます。
更新情報
2014年10月10日
CSSを現在使用している最新の情報に更新しました。
2013年12月4日
CSSを現在使用している最新の情報に更新しました。
iOS等でレイアウトが崩れる事象を改善しました。
2013年8月20日
「設置の際の注意」の文面を修正しました。
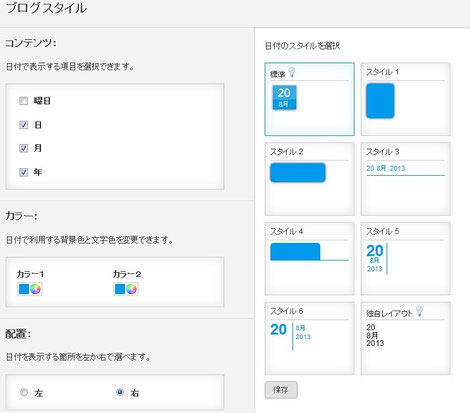
当サイトで設定している「ブログスタイル」の画像を追加しました。
2013年5月9日
最新のCSSに更新しました。あわせて記事も修正してあります。
また、ブログタイトル部分の設定も追加しました。
2013年3月23日
最新のCSSに更新しました。あわせて記事も修正してあります。
また、ブログタイトル部分の設定も追加しました。
設置時の注意
本CSSを設置する際、ブログスタイルの「日付のスタイルを選択」部分は「標準」を選択してください。「独自レイアウト」を選択すると、ソースがうまく反映されません。
CSSコード
/* ブログ
----------------------------------------------- */
/* 日付部分背景 */
.blogselection .datetime,
.post .datetime {
position: relative;
width: 52px;
height: 57px;
margin: 0 0 0 80px;
padding: 2px 0 0 0;
background: none;
/* for IE */
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://cdn.jimdo.com/s/img/cc/datesticker-bg.png', sizingMethod = 'crop', enabled='false') !important;
}
/* 日付部分日本語化 */
.blogselection .datetime p.day,
.post .datetime p.day{
position:absolute;
top:10px;
left:0px;
width:52px;
color:#222222;
font-size:14px;
line-height:14px;
font-weight: bold;
text-align:center;
padding:0;
}
.blogselection .datetime p.mon,
.post .datetime p.mon{
position:absolute;
top:10px;
left:-35px;
width:52px;
color:#222222;
font-size:14px;
line-height:14px;
font-weight: bold;
text-align:center;
padding:0;
}
.blogselection .datetime p.yr,
.post .datetime p.yr{
display:block;
position:absolute;
top:10px;
left:-85px;
width:60px;
color:#222222;
font-size:14px;
line-height:14px;
font-weight: bold;
text-align:center;
padding:0;
}
/* 年・日追加 */
.blogselection .datetime p.yr:after,
.post .datetime p.yr:after{
content: "年";
}
.blogselection .datetime p.day:after,
.post .datetime p.day:after{
content: "日";
}
/* ブログ単独記事表示タイトル*/
.post > h1
{
font-size: 16px;
font-weight: bold;
margin: 5px;
padding: 0;
}
.post > h1 a
{
text-decoration: none;
}
/* ブログ記事タイトル一覧表示部分 */
.blogselection h1
{
margin: 0;
padding: 0;
font-size:16px;
font-weight:bold;
line-height:20px;
}
.blogselection h1 a
{
color: #111111;
border: none;
text-decoration: none;
font-weight:bold;
}
/*ブログ一覧表示間隔設定*/
.blogselection .clearover {
margin: 0;
}
/* 続きを読む・コメント非表示 */
.blogreadmore,
.comment
{
display: none;
}


コメントをお書きください